React18 변경점
1. useTransition
블로킹 렌더링 문제
- 한번 렌더링 연산이 시작되면 멈출수 없음
- 대형 화면 업데이트의 경우 렌더링 되는 동안 페이지 지연이 발생
Blocking

useTransition: useTransition

이전과 다르게 끊김없이 응답하는것이 보여진다.
useTransition: isPending

isPending 사용해서 Pending 상태를 나타낼수 있다.
debounce

debounce 상태면 사용자 입력후에 일정시간뒤에 화면이 업데이트 된다.
만약 사용자 입력이 길어진다면? 사용자 업데이트는 계속 지연되게 된다.
throttle

throttle 이용해서 3초주기로 화면을 그리게 된다면?

그런데 3초동안 계속입력하지 않고 뛰엄뛰엄 입력을 하게 된다면?
의미없이 기다리는 시간이 생기게 된다
startTransition

startTransition 이용하면 화면 업데이트 이후에도 계속 사용자 입력을 받을수 있다.
사용자 경험이 더 좋아지게 된다.

react18에서는 렌더링 하는 와중에도 급한일이 생기면 그것을 먼저 처리하게 해준다.
2. Suspense and SSR
Client Side Rendering

Server Side Rendering

Hydrate: 컴포넌트를 렌더링하고 이벤트 핸들러를 연결하는 과정
Hydrate 이후에 사용자가 웹과 상호작용이 가능하다
기존 SSR 문제점
- 모든 data fetch 끝나야 어떤것이라도 보여줄수 있다.
- 모든 자바스크립트 코드를 로딩하기 전에는 Hydaration 단계로 넘어갈수 없다.
- 웹이 상호작용할수 있는 상태가 되려면 웹 전체가 Hydration 완료되어야 한다.

server 에서 client 가기위해서 각각의 과정을 거쳐가야 된다.
React 18의 Suspense

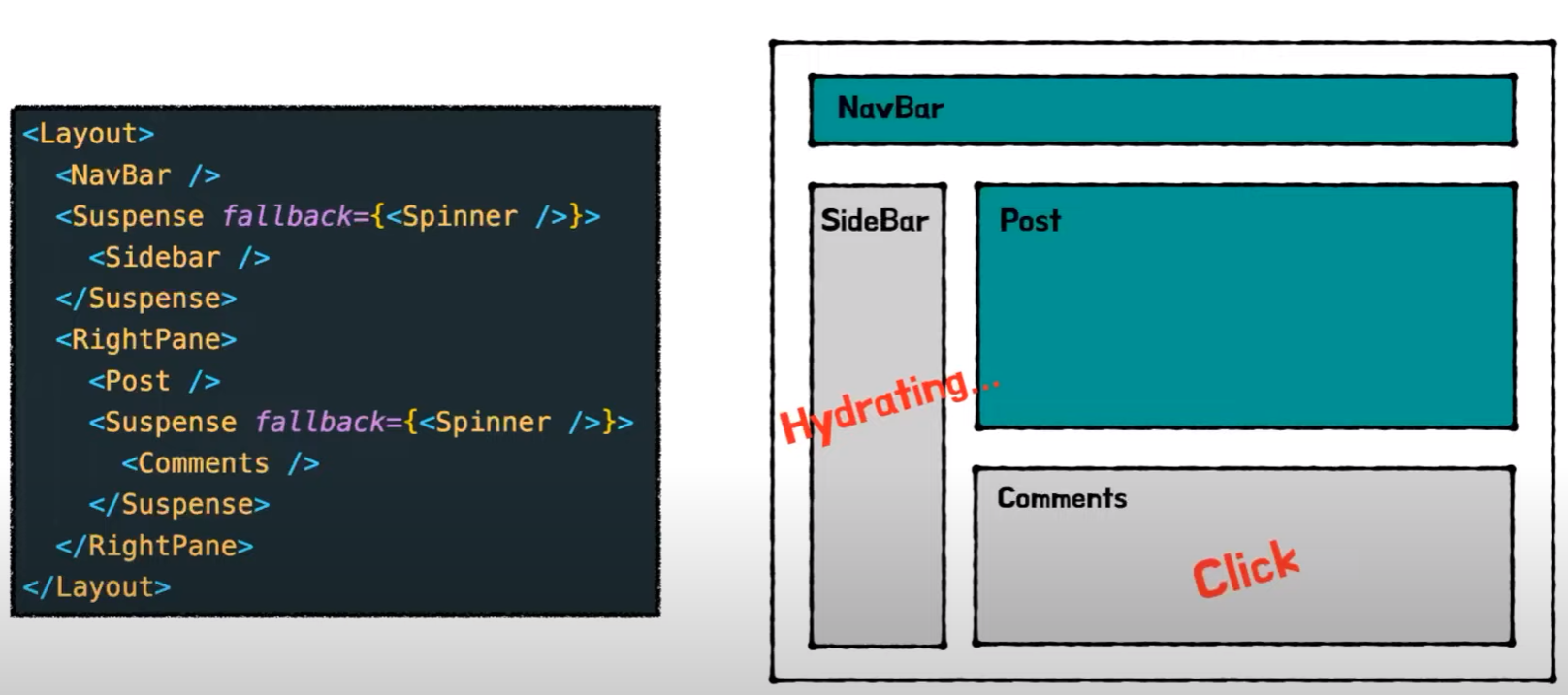
페이지의 각 부분을 Suspense 묶어서 따로 처리할수 있다.

comments 부분을 Suspense 감싸서 준비될동안 spinner 표시하면 comments 컴포넌트를 기다리지 않아도 다른부분부터 보여준다 (NavBar, SideBar, Post)

로딩하면은 comments 컴포넌트의 데이터 fetching 끝난후 서버에서 렌더링이 완료되면 보여주게 된다.
Comments 대한 자바스크립트 코드가 로드될때 까지 클라이언트에서 Hydration을 시작할수 없다는 문제는 어떻게 해결될까?

과거에는 Lazy 와 Suspense 서버사이드 렌더링에서 사용할수 없었지만 React18 버전부터 사용이 가능하다


이제는 comments 로드되기전에 애플리케이션에서 Hydration을 진행할수 있다.
이것이 선택적 Hydration 이다.

코드부분(js)이 로드가 되면 Comments 부분도 Hydration 하기 시작된다.
한가지 개선점이 더있다.

sidebar 에서 선택적 Hydrating 되는동안 Commnets 의 사용자 요청(Click) 들어오면?

comments 부분을 먼저 Hydrating 하게 된다

3. Automatic Batching
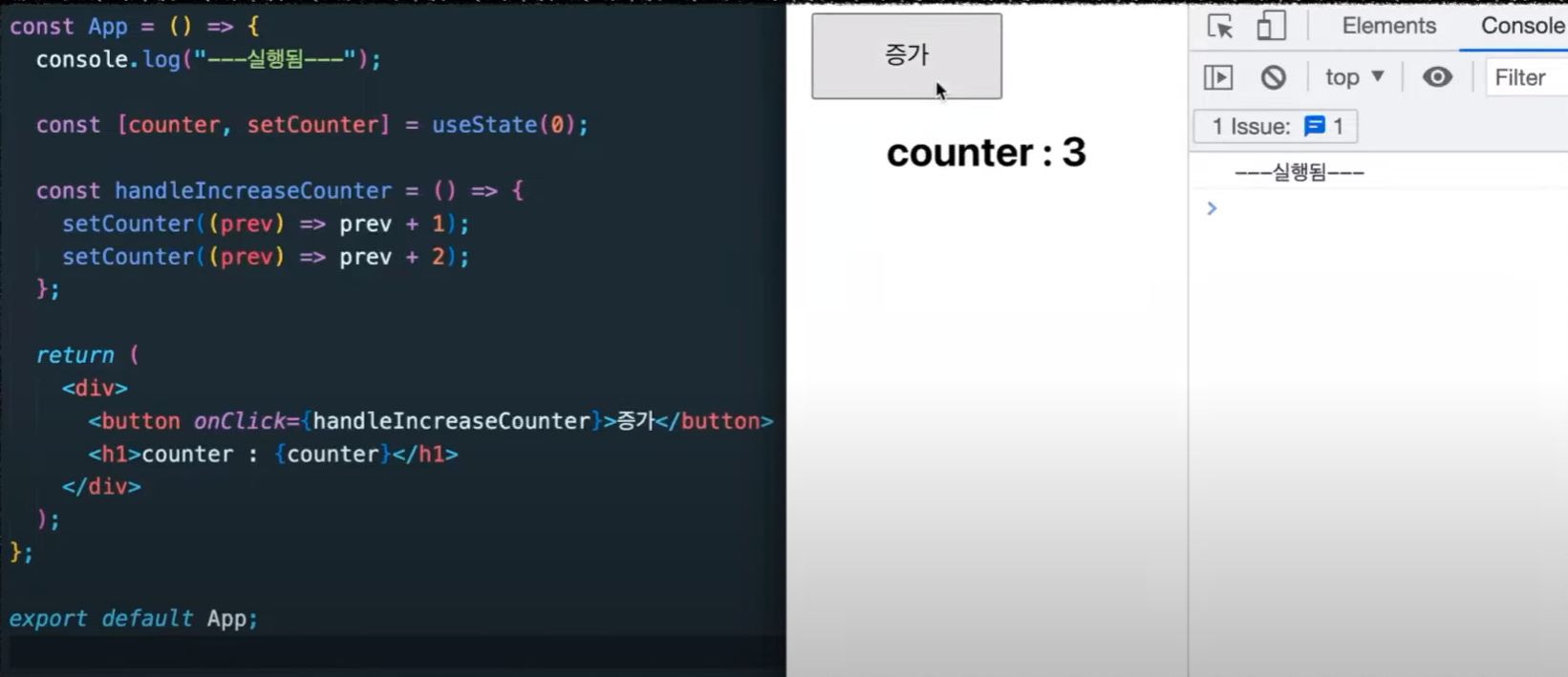
Batching 이란?
여러개의 state 업데이트를 하나의 rerender 가 발생하도록 그룹화 시켜준다

batching처리가 되면서 클릭한 한번만 렌더링이 된다.
React 17

react 17 버전에서는 동기 이벤트 핸들러 함수에만 batching 을 지원한다.
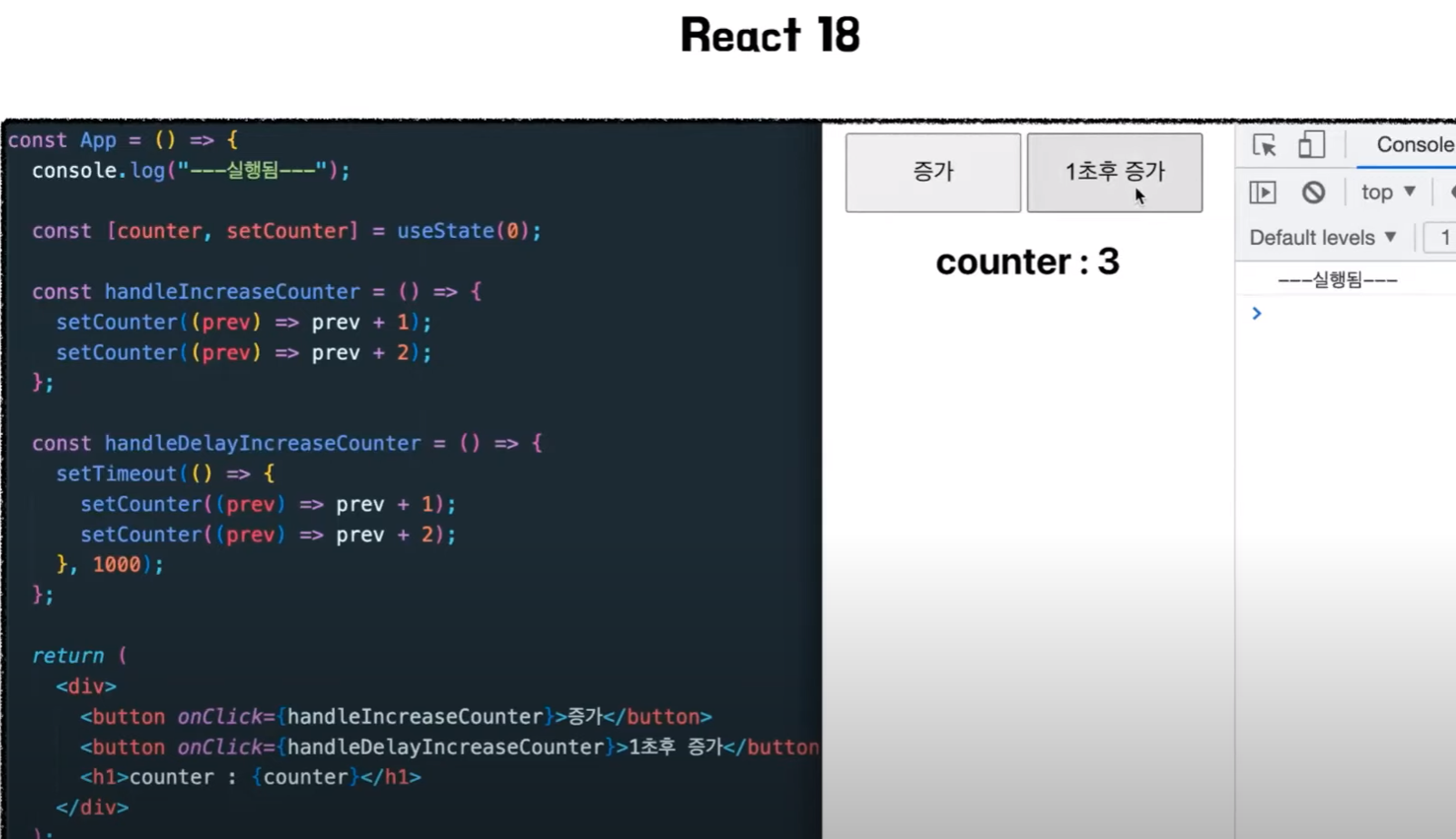
setTimeout 경우 (1초후 증가 버튼) 2번 리렌더링 된다.
React 18

react18 버전에서는 1초후 증가버튼 클릭시 1번만 렌더링된다.
이것을 통해 batching 처리 된것을 확인할수 있다.

flushSync

flushSync 통해서 batching 처리를 사용안할수 있다.
참고자료
https://www.youtube.com/watch?si=VneFXfrEPXsCl5Ch&v=focpJqfSu4k&feature=youtu.be
'Front-End > React' 카테고리의 다른 글
| 리액트 컴포넌트 패턴: 프레젠테이션 vs 컨테이너 (0) | 2024.02.19 |
|---|---|
| React Router v5에서 v6로의 업그레이드: API 단순화와 새로운 기능 소개 (2) | 2024.02.15 |
| useState() 리액트 상태 관리 마스터하기 (0) | 2024.02.13 |
| React 동작 과정 (0) | 2024.01.08 |
| React 렌더링 (0) | 2023.09.23 |



