프론트엔드 성능 측정
1. 프론트엔드에서의 성능이란?
웹 화면을 구현하고 서버로부터 데이터를 받아오는 과정에서 리소스들을 사용자들에게 빠르게 보여줄수 있는것
성능 == 속도
그러면 왜 프론트 엔드에서 성능은 중요할까?
성능이 중요한 이유

- 사용자 유지
- 사용자 경험
- 전환율 향상
- 비용 절감
결국 웹사이트의 성능이 좋지않으면 사용자가 떠나게된다.
페이지 로드시간이 길 경우

페이지 로드 시간 1~3초 는 이타율이 32% 증가
페이지 로드시간이 개선될 경우

- 핀터레스트는 대기시간 40% 줄였을때 엔진 트래픽 가입수 15% 증가
- Vodafone 은 LCP를 31% 개선하여 8% 더 많은 판매를 달성
- 야후! 은 CLS를 수정하여 불량 페이지가 98% 감소하고 세션당 페이지 조회수가 15% 증가
- AliExpress는 CLS를 10배, LCP를 2배로 개선하여 이탈률을 15% 낮춤
SEO (검색 엔진 최적화)

구글에서는 웹 성능 최적화가 검색엔진 순위에 영향을 미친다고 발표했다.
웹 성능 측정 기준은?

- 전통적인 성능 지표
각각의 DOMContentLoaded 짧은 경우 성능이 좋다고 판단했다.
그렇다면 성능이 좋다? 사이트가 빠르다? 이것은 어떤 의미를 나타낼까?

- 하드웨어 or 네트워크 성능
- 같은 사이트여도 구성 스펙에 따라 빠르다고 느낄수 있다.
- 점진적 렌더링
- 1.5초에 렌더링이 되도 점진적 렌더링을 통해 빠르다고 느낄수 있다.
- 다양한 사용자
- 각 사용자들마다 웹사이트 방문의 목적이 다르다
결국 빠르다? 성능이 좋다? 는 상대적인 개념이다
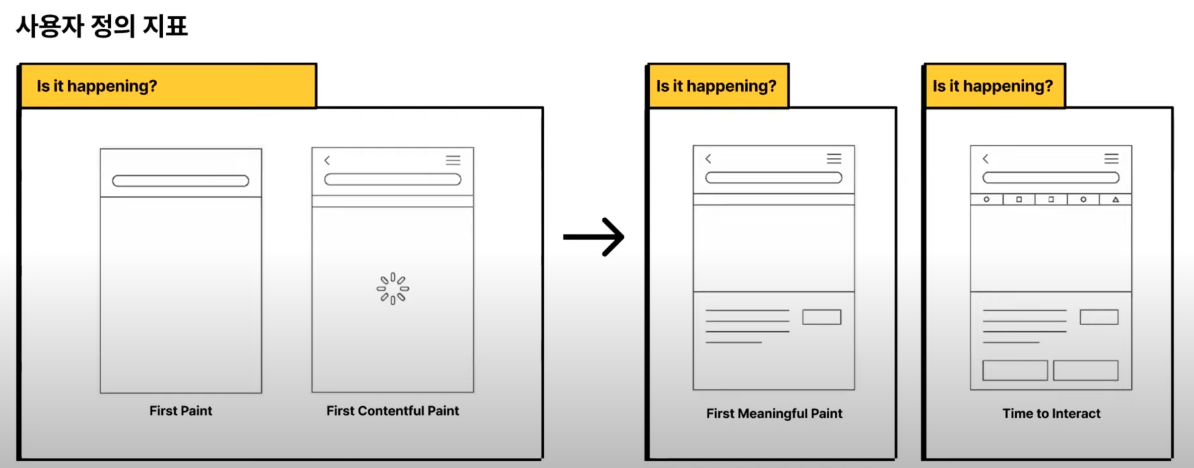
그래서 사용자 정의 지표가 나오게된다

- 처음에 그려지는 컨텐츠인지?
- 어떤게 사용자에게 의미있는지?
- 상호작용 시점은 어떤지점인지?
사용자 정의 지표가 제공하는 특징을 이해하고 사용자 경험에 중요한 부분들을 설정하는것이 중요하다.
2. 프론트엔드 성능 측정 지표
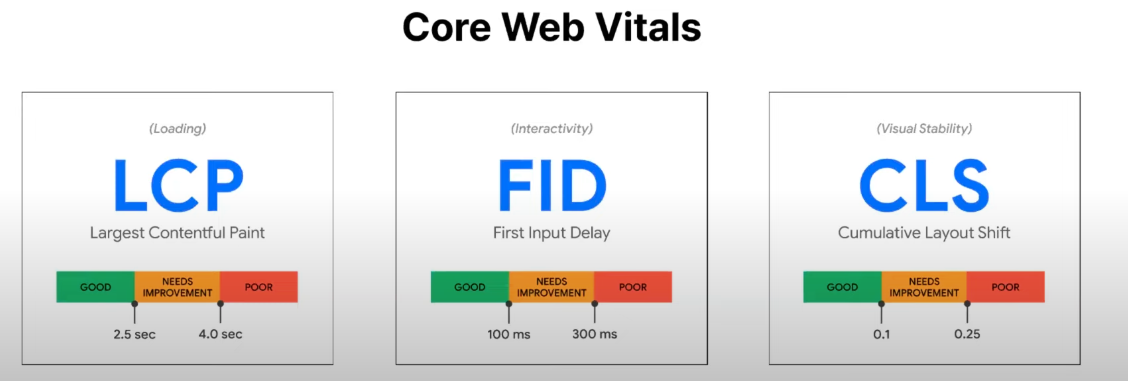
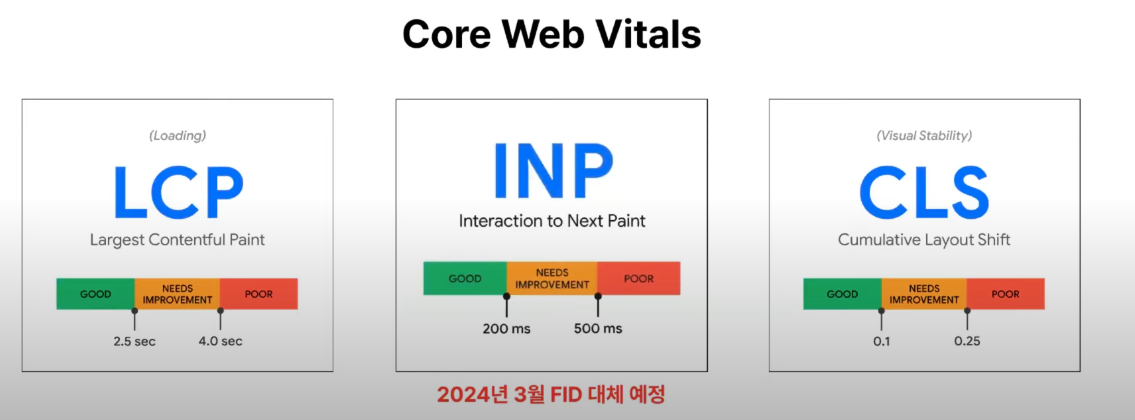
Core Web Vitals


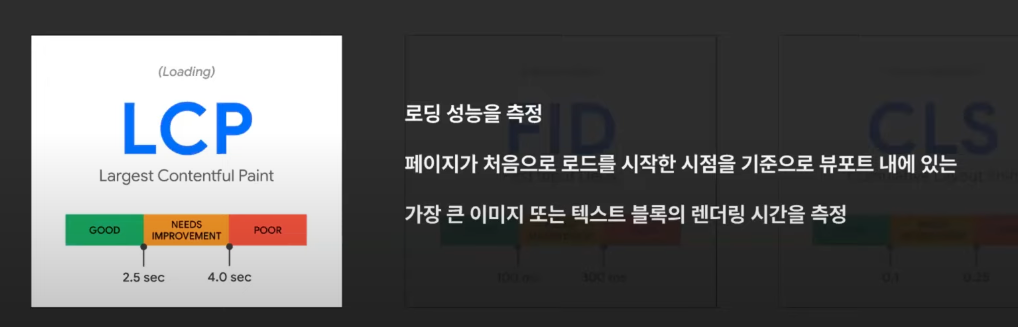
LCP (Largest Contentful Paint)

- <Img> 요소
- <svg> 요소 내부의 <image>
- <video> 요소
- url() 함수를 통해 로드된 배경 이미지가 있는 요소
- 텍스트 노드 또는 기타 인라인 수준 텍스트 하위 요소를 포함하는 블록 수준 요소
우수한 사용자 경험을 제공하기 위해서는 페이지가 처음으로 로딩된 후 2.5초 이내에 LCP가 발생해야 한다
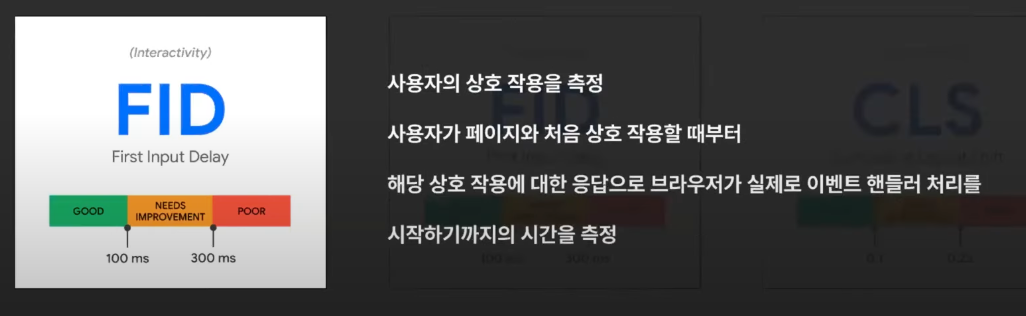
FID (First Input Delay)

- 우수한 사용자 경험을 제공하려면 페이지의 FID가 100ms 이하여야 한다.
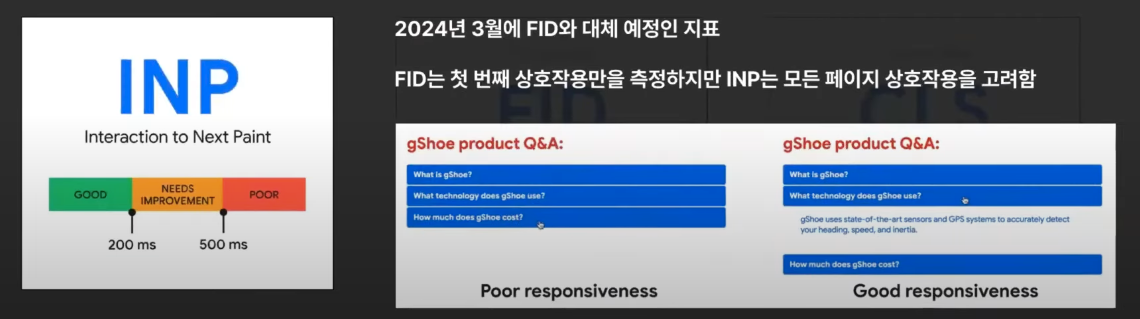
INP (Interaction to Next Paint)

- 24년 3월에 FID와 대체 예정인 지표
- FID - 첫 번째 상호 작용만 측정
- INP - 모든 페이지 상호작용 고려
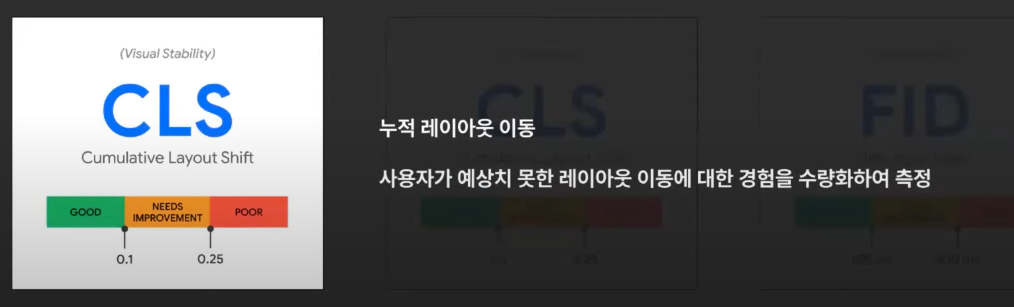
CLS (Cumulative Layout Shift)

- 시각적 안전성을 측정
- 리소스가 비동기식으로 로드되거나 DOM 요소가 기존 콘텐츠 위의 페이지에 동적으로 추가되기 때문에 발생
- 우수한 사용자 경험을 제공하려면 페이지에서 0.1 이하의 CLS 유지해야 함
3. 프론트엔드 성능 측정 방법
1. 실험실 도구
일관되고 통제된 환경에서 페이지 로드를 시뮬레이션하는 도구
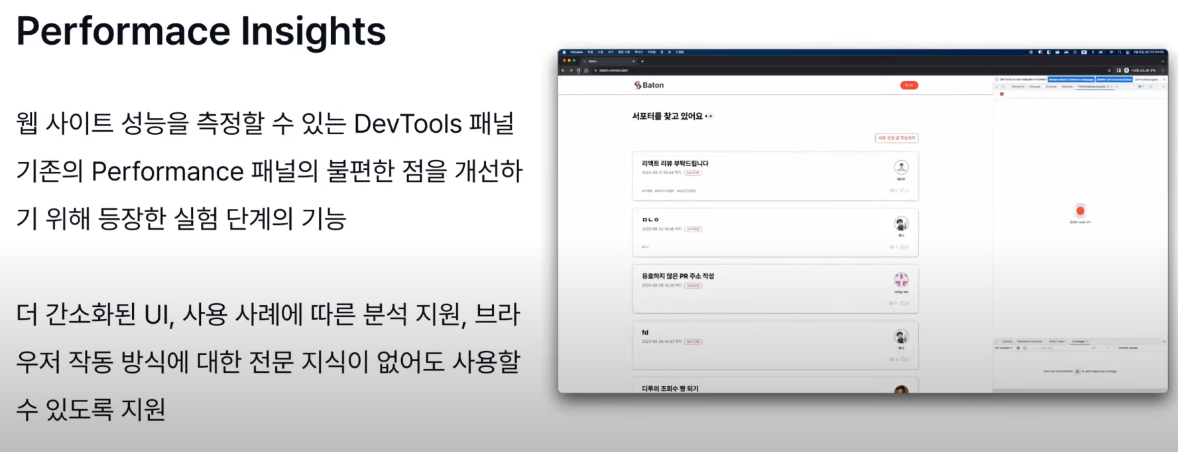
- Chrome DevTools
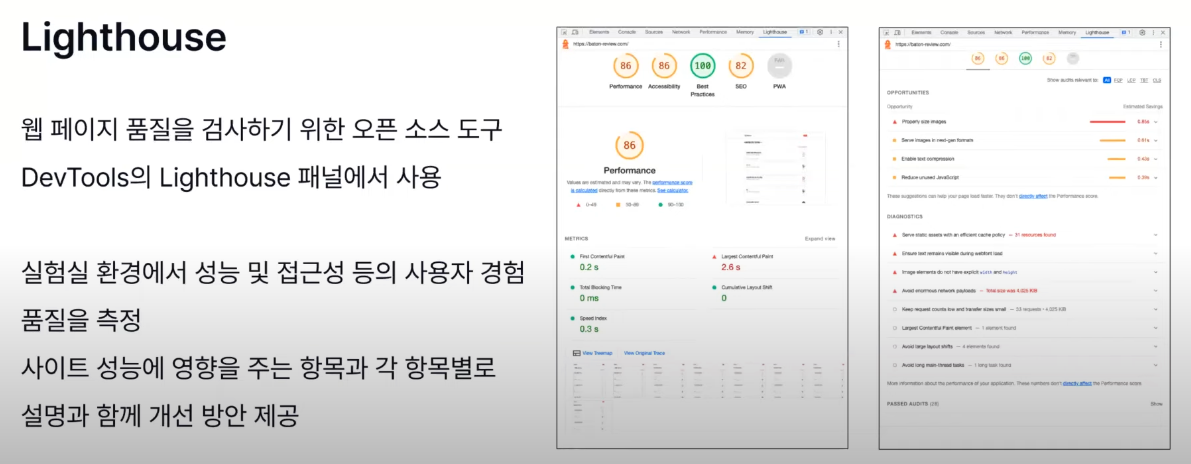
- Lighthouse
2. 필드 도구
실제 사용자가 실제로 페이지를 로드하고 페이지와 상호 작용
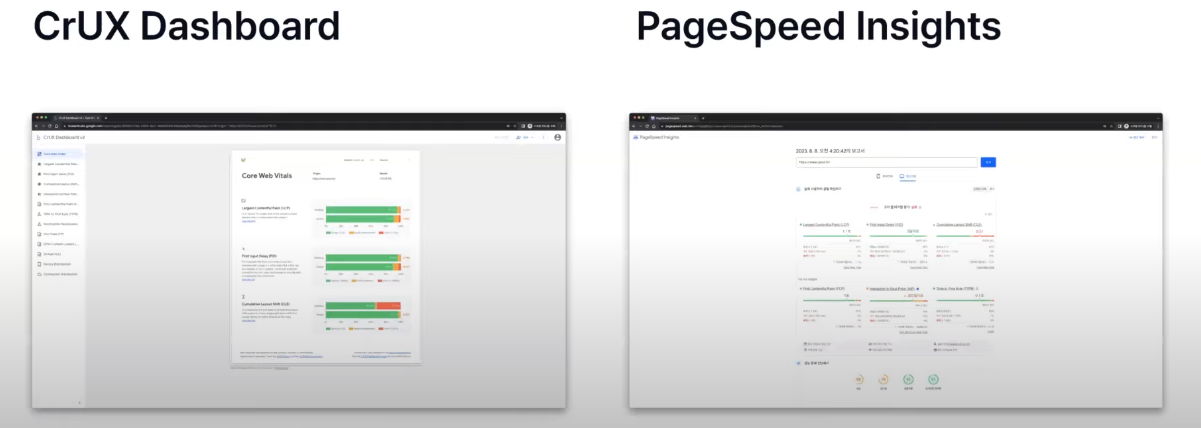
- Chrome UX Report
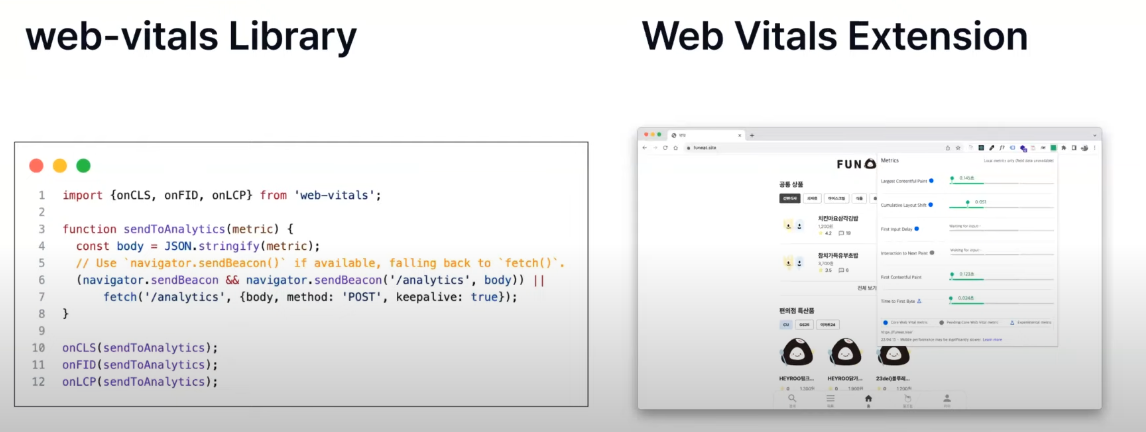
- web-vitals Library
- Chrome Web Vital Extension



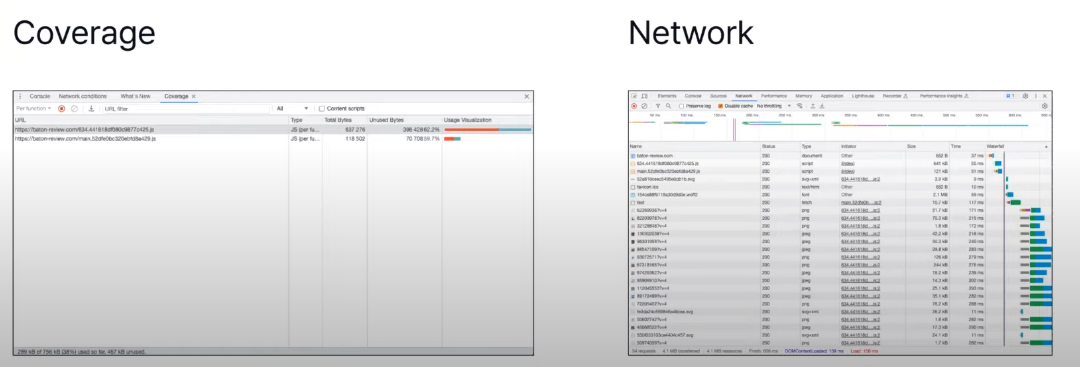
- Coverage 는 현재 페이지에서 사용하는 js 와 사용하지 않는 js 비율을 보여준다.
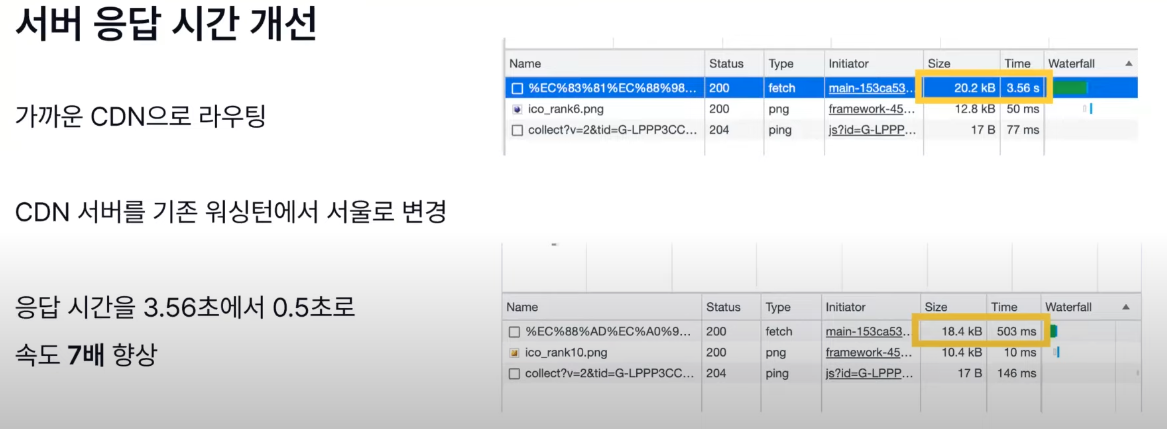
- Network 는 리소스 요청갯수와 응답 시간, 용량을 확인할수 있다.


- 대쉬보드에서 사이트 URL 을 입력하면 28회 단위로 web vitals 분석값을 보여준다

- web-vitals Library 사용하면 자바스크립트로 코드를 분석하거나
- 크롬 Extension 설치해서 사용하면서 측정값을 확인할수 있다.
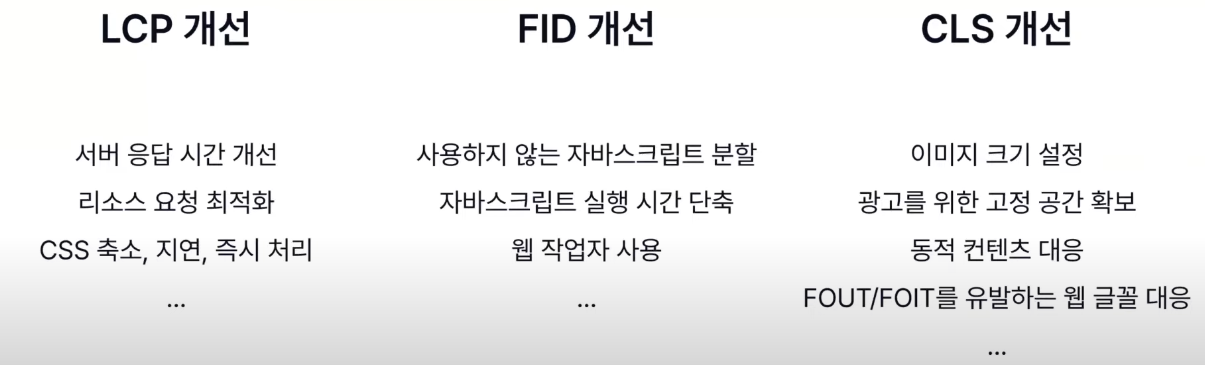
4. 프론트엔드 성능 최적화


- CDN 서버를 기존 워싱턴 → 서울로 변경 성능이 7배 향상되었다.


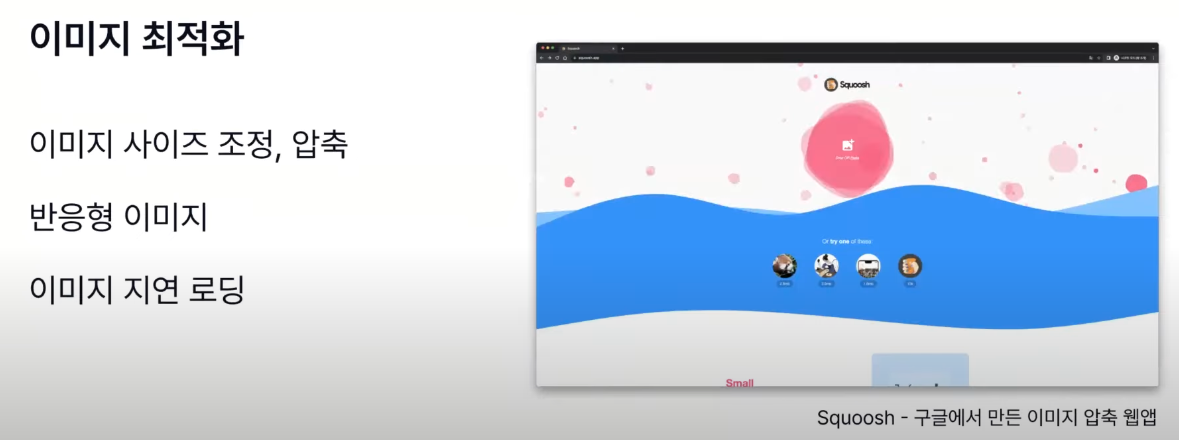
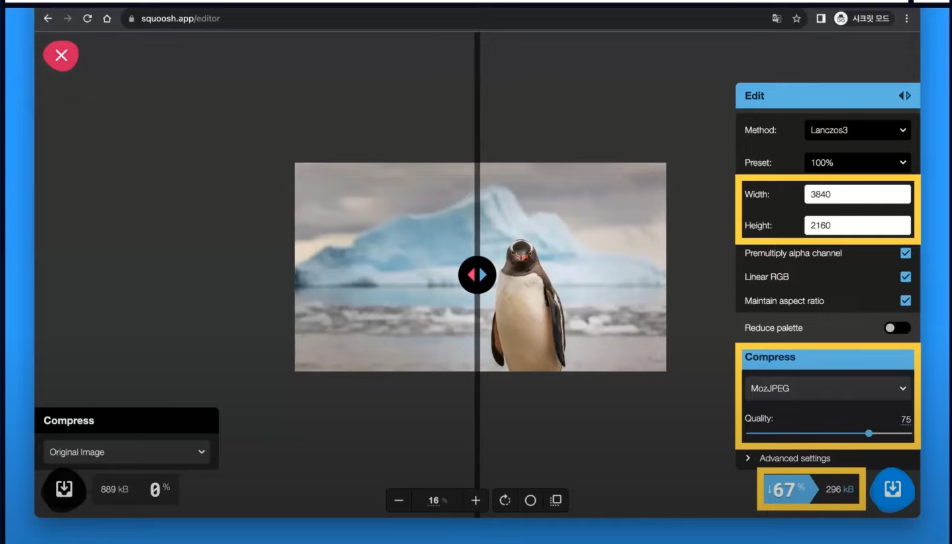
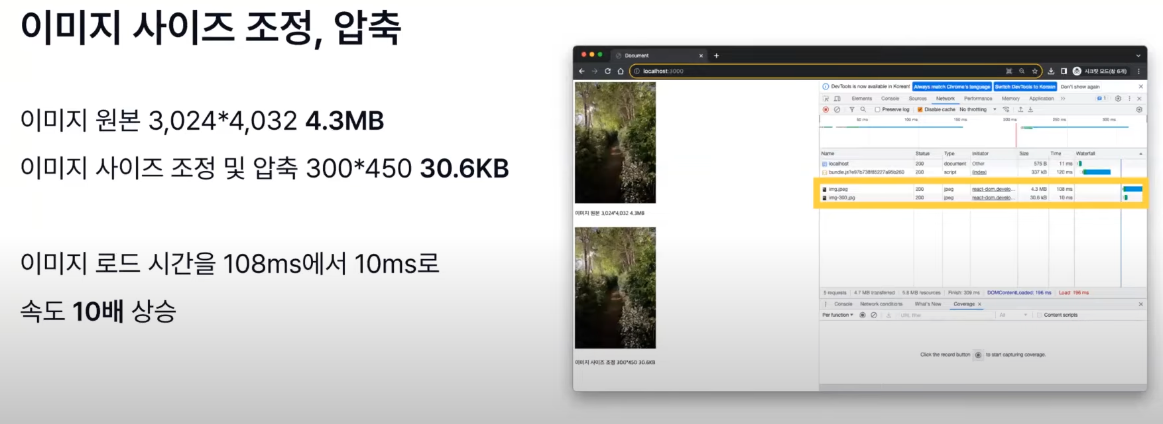
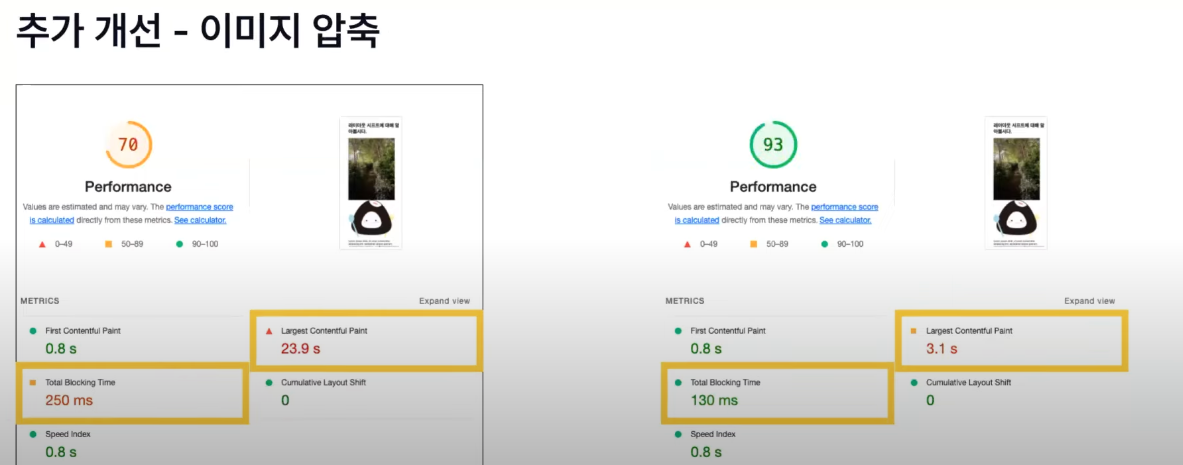
- 이미지의 크기와 높이 압축을 통해서 용량을 축소해서 사용할수 있다

- 원본 4.3MB → 30.6KB 조정 압축후 108ms → 10ms 로 속도가 10배 상승되었다.
이미지 사이즈 조정, 압축
- Imagemagick
- 이미지를 새로 만들거나 고칠수 있는 도구
- CLI로 간단하게 이미지 사이즈 조정 가능
- https://imagemagick.org/index.php
- Imagemin
- 다양한 이미지 형식을 지원하는 이미지 압축 도구
- CLI, NPM 패키지, Webpack 플러그인에서 사용가능
- https://github.com/imagemin/imagemin
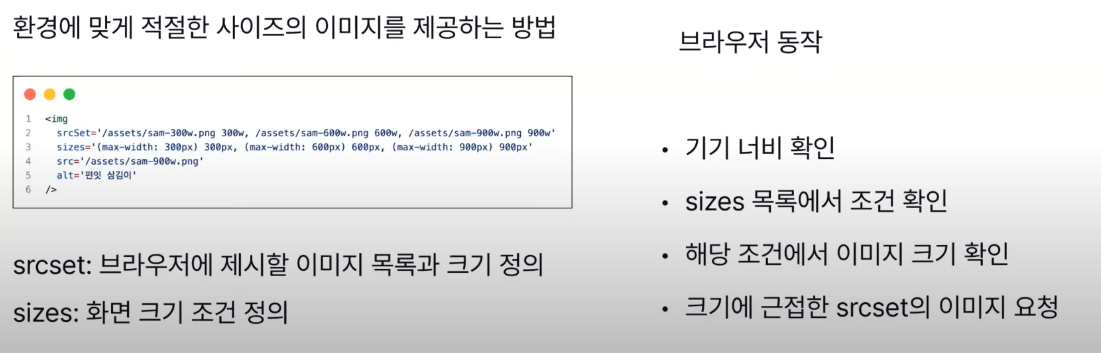
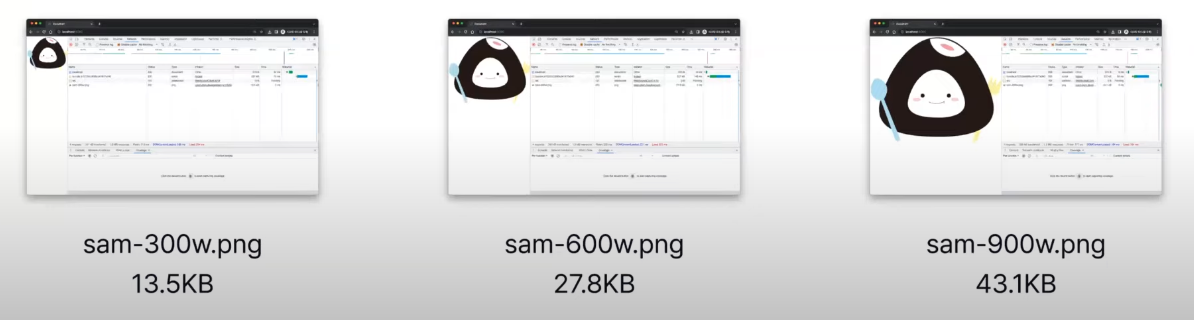
반응형 이미지


- 브라우저 크기에 맞게 이미지를 요청한다 .
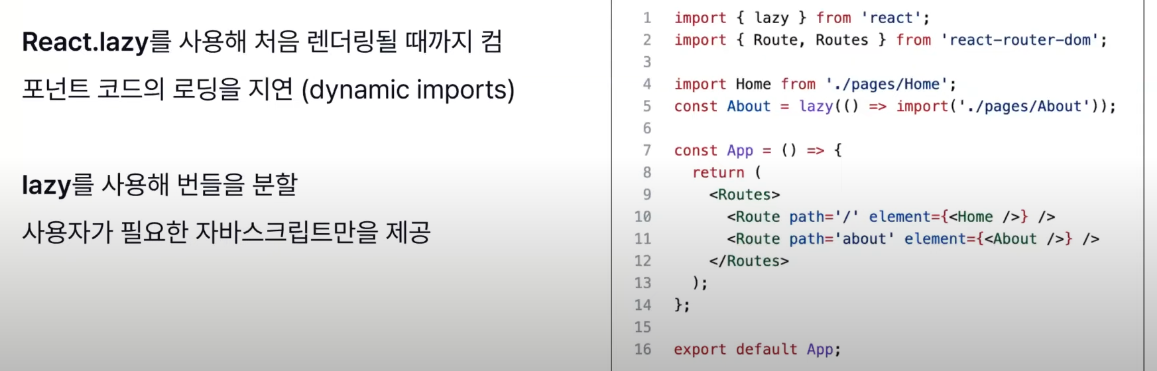
사용하지 않는 자바스크립트 분할


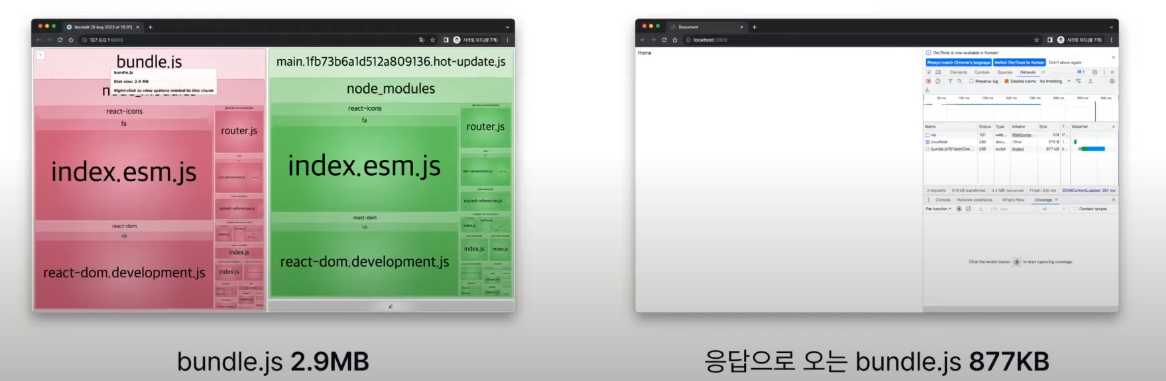
- 코드를 웹팩으로 빌드하면은 bundle 크기는 2.9MB 응답으로 오는 bundle 크기는 877KB
- 리액트에 lazy 를 사용해서 bundle을 분할한다

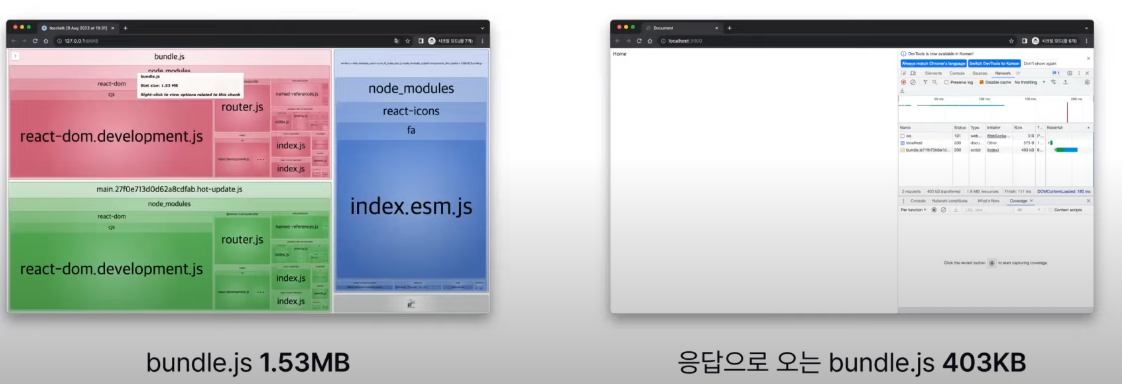
- 코드를 웹팩으로 빌드하면은 bundle 크기는 1.53MB 응답으로 오는 bundle 크기는 403KB
- 초기 홈페이지 렌더링할때 약 2배정도 빠르게 보여줄수 있다.
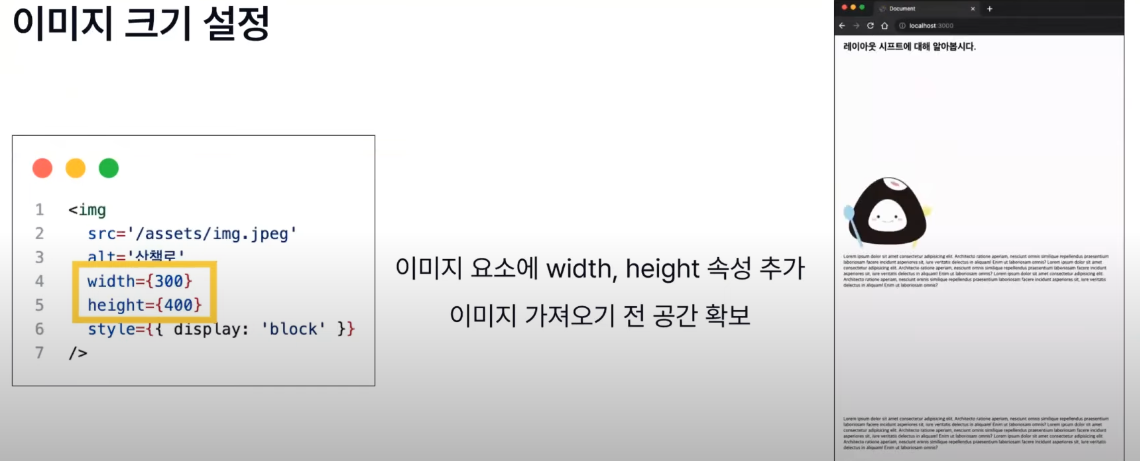
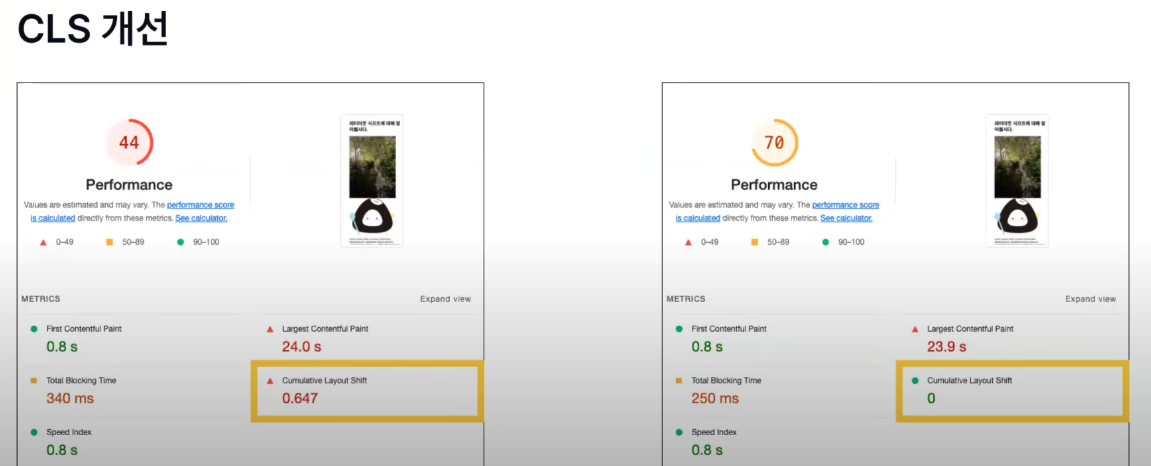
이미지 크기 설정

- 이미지 요소에 width, height 속성 추가시 이미지 가져오기 위해 전 공간을 확보해준다


- 0.647 있는 CLS 지표를 width, height 추가하면서 0까지 내리게 할수있다
- 이미지를 렌더되는 사이즈에 맞게 축소하고 압축하면서 70 → 93 점까지 오르게할수 있다.
참고사이트
https://devocean.sk.com/blog/techBoardDetail.do?ID=164863&boardType=techBlog
https://web.dev/case-studies/vitals-business-impact?hl=ko
https://web.dev/explore/fast?hl=ko
https://developers.google.com/search/docs/appearance/core-web-vitals?hl=ko
https://developer.chrome.com/docs/crux/
https://developer.mozilla.org/ko/docs/Learn/HTML/Multimedia_and_embedding/Responsive_images