자바스크립트 메모리 관리
1. 메모리 생명주기

- 메모리 할당 - 변수, 함수, 객체 등을 만들때 메모리를 할당한다.
- 메모리 사용 - 변수를 읽거나 쓸때 할당된 메모리를 사용한다.
- 메모리 해제 - 더 이상 필요가 없어지면 메모리에서 해체한다.
C언어 같은경우 메모리 할당을 malloc() , 메모리 해제를 free() 통해서 관리하지만 자바스크립트 엔진에서는 이과정을 모두 해주고 있다
2. 힙과 스택
1. 원시값인 경우

- 고정된 정적인 메모리를 할당
- 고정된 양의 메모리를 할당하기 때문에 원시값들의 크기에 제한이 있다.
2. 참조값인 경우

- 참조값이 필요한 만큼 메모리를 할당
- 동적 메모리 할당한다.
3. 주소값인 경우

- 주소값인 경우 스택에 저장
- 변수의 스코프, 실행 컨텍스트, 렉시컬 환경과도 관련있다.
3. 가비지 컬렉션

- 가비지 컬렉션은 메모리가 필요없어지면 해제한다.
- 필요없는 메모리를 해제하는 알고리즘은 만들기 어렵다.
Reference Counting

- 자신을 참조하는 객체의 수를 센다
- 참조가 없는 0이된 객체 를 수거해 간다
참조 횟수 계산 방식 - 위키백과, 우리 모두의 백과사전
위키백과, 우리 모두의 백과사전. 참조 횟수 계산 방식(reference counting)은 메모리를 제어하는 방법 중 하나로, 쓰레기 수집의 한 방식이다. 구성 방식은 단순하다. 어떤 한 동적 단위(객체, Object)가
ko.wikipedia.org
그러나 이런 방식에는 순한 참조 문제가 발생한다.
순한 참조 문제

- 두 객체를 선언할때 Heap 참조 선언 카운터 값이 1이 된다.
- 두 객체를 같이 선언해줄때 카운터의 값은 2가 된다.
- 두 객체 값을 해제해줄때 이 객체의 참조값은 1이 되면서 문제가 생긴다.
- 이로인해 가비지 컬렉션의 수거 대상이 되지 않게 된다.
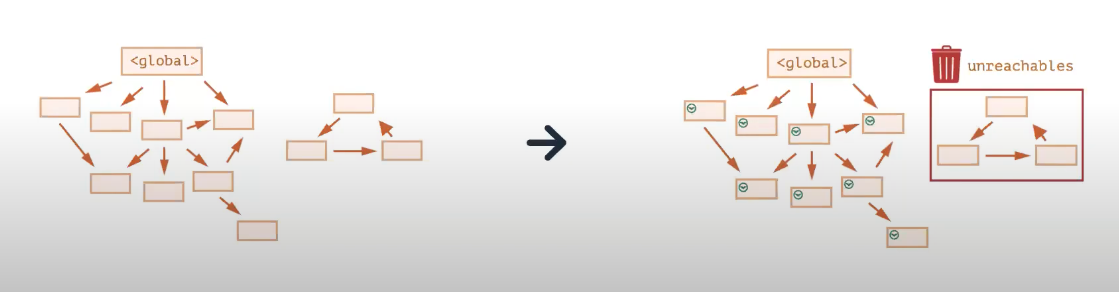
Mark and Sweep

- global -> 브라우저 윈도우 객체
- 윈도우 객체에 접근이 불가능한 객체를 수거해 간다.
https://www.geeksforgeeks.org/mark-and-sweep-garbage-collection-algorithm/
Mark-and-Sweep: Garbage Collection Algorithm - GeeksforGeeks
A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
www.geeksforgeeks.org
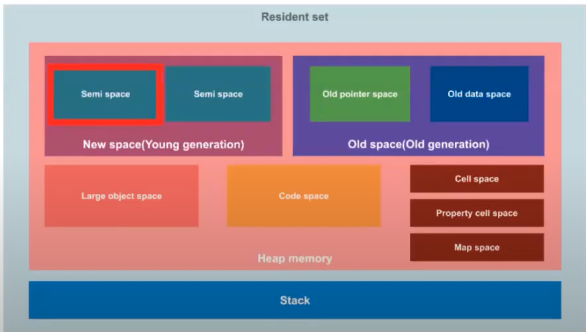
4. 가비지 컬렉션 v8

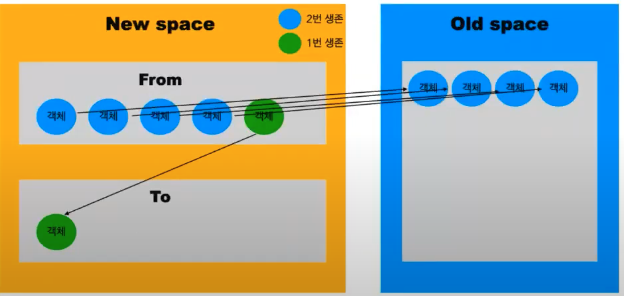
- 새 객체는 New Space 영역의 Semi space 할당되며 메모리 영역이 모두 할당되면 Minor GC가 발생한다


- Minor GC에서 살아남은 객체들은 Old space 영역으로 이동
- Old Space 영역에서는 동적으로 계산된 결과에 따라 공간이 부족하다고 판단될때 Major GC가 발생한다


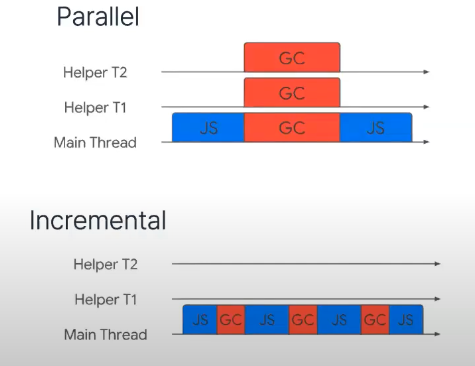
Parallel
- 메인 스레드 혼자 하던일을 헬퍼 스레드 들과 균등하게 나누어 일을한다
- 스레드간의 동기화를 처리해야 해서 오버헤드는 생기지만 stop-the-world 시간이 크게 감소
Incremental
- 가비지 컬렉션의 작업을 나누어서 처리한다.
- 메인 스레드에서 가비지 컬렉션에 소요하는 시간이 분산되어 좋은 UX를 제공할수 있다.
Concurrent
- 메인 스레드는 더이상 가비지 컬렉션을 하지 않고, 헬퍼 스레드들이 수행한다.
- 기술적으로 구현하기는 어렵지만, 메인스레드의 stop-the-world 시간이 전혀 없다는 큰장점이 있다.
Idle-time GC
- 애니메이션 프레임 렌더링 작업이 16ms 보다 빨리 끝나면, 다음 프레임 작업 전까지 가비지 컬렉션을 유발한다.
참고자료
https://fe-developers.kakaoent.com/2022/220519-garbage-collection/
자바스크립트 v8 엔진의 가비지 컬렉션 동작 방식 | 카카오엔터테인먼트 FE 기술블로그
권현빈(vinny) 스포츠를 좋아하는 개발자입니다. 요즘은 정적인 취미를 해보려 합니다.
fe-developers.kakaoent.com
'Front-End > JavaScript & TypeScript' 카테고리의 다른 글
| Web_components with Lit (0) | 2023.11.08 |
|---|---|
| JavaScript 와 ECMAScript 의 탄생 (0) | 2023.10.21 |
| data type, let vs var vs const, hoisting (0) | 2022.06.11 |
| async vs defer (0) | 2022.05.30 |



